從平面設計師到前端工程師:五個月的轉變歷程

2017 對我來說,是個高潮迭起的一年。
我在三月離開了夢想的設計師職位,並在學習前端與程式碼的深淵裡自學了五個月後,如夢似幻的在轉轉成為了前端工程師。
那五個月的歷程中,因為資訊實在太爆炸、有太多東西要學,對我這個毫無數學天份、電腦課都直接複製同學 USB 檔案的標準一類生而言,多數時間都是充滿焦慮和迷惘的。所以一年後,我重新檢視去年的學習過程,並且整理出簡易的心得和建議,希望能給像我一樣的人一些幫助。

所謂標標準準的一類學生的意思是,我的物理跟化學永遠在及格邊緣、學測數學甚至考了三級分、大學唸的也是最安全的英文系。
Btw,學好英文真的很重要,否則很多資源都無法最有效的利用!
雖然做前端或寫程式跟任何傳統科目的能力表現不成正比,但在對數字、公式或方程式都充滿恐懼的狀況下,學生在沒有被正確引導的情況下是不可能對寫程式有任何好感的。
因此,整個學生時期我都遵循著我天生對繪畫、音樂、電影和設計的嚮往,也靠著自學在退伍後圓夢成為平面設計師了。簡而言之,工程師這三個字在去年之前從來都不在我任何一塊人生的想像當中。
為什麼想接觸前端
平面設計跟任何專業一樣,有很多種切入的角度。但對我來說,平面設計的意義在於以被無形的邏輯與架構支撐而起的美的視覺來解決問題。
我一直都相信,這樣以解決問題為出發點的設計思考有能力(也有責任)去處理世界與社會面對的各種棘手難題。當然,我相信多數愛設計的人都和我一樣,第一次打開 Photoshop 或 Illustrator 的時候都只是為了畫出漂亮的東西,沒有任何額外的思考。但我對設計的了解越深越廣時,我越來越無法接受自己創造的視覺只扮演了美化的角色,而喪失解決問題的精髓。
但理想畢竟只是理想。
雖然平面設計在台灣(或者全世界都是如此?)的影響力在近幾年有擴大的趨勢,但多數的平面設計工作者面對的市場還是讓人失望的。很多時候,平面設計師只被允許去解決 客戶的問題,而不是 客戶真正面對的問題。因此,設計師們多半只能在沒有可靠資訊分析的情況下,運用直覺、經驗或天份去猜測客戶的喜好。既沒有效率,也讓人疲憊。
在面對這樣的情況兩年後,我決定開始看看網路上總是火熱的前端開發相關的文章,了解一下我的設計能力可以拓展的方向。
簡單瀏覽之後,我發現前端工程結合設計能夠達成的效益無庸置疑的大上許多。而且,相較於純平面工作,擁有寫程式的技能也能讓自己對客戶或案件有更大的主控權和尊嚴。
因此,我在去年二月便離開了平面設計的工作,在毫無計畫也沒什麼存款的情況下,毅然決然的踏進了轉職之路。
怎麼做
踏出第一步總是困難的。但如果你清楚了解自己的動機為何的話,事情會變得簡單許多。舉例來說,如果你成為前端的目的是盡快提高自己的收入,那必然要將市場當紅的框架放入自己的學習清單裡。
對我來說,我就是要獲得整合設計與前端開發的能力,所以我憑著對前端淺薄的知識列出了初步的學習清單:

1. 目標: 找到一份前端工程師正職工作
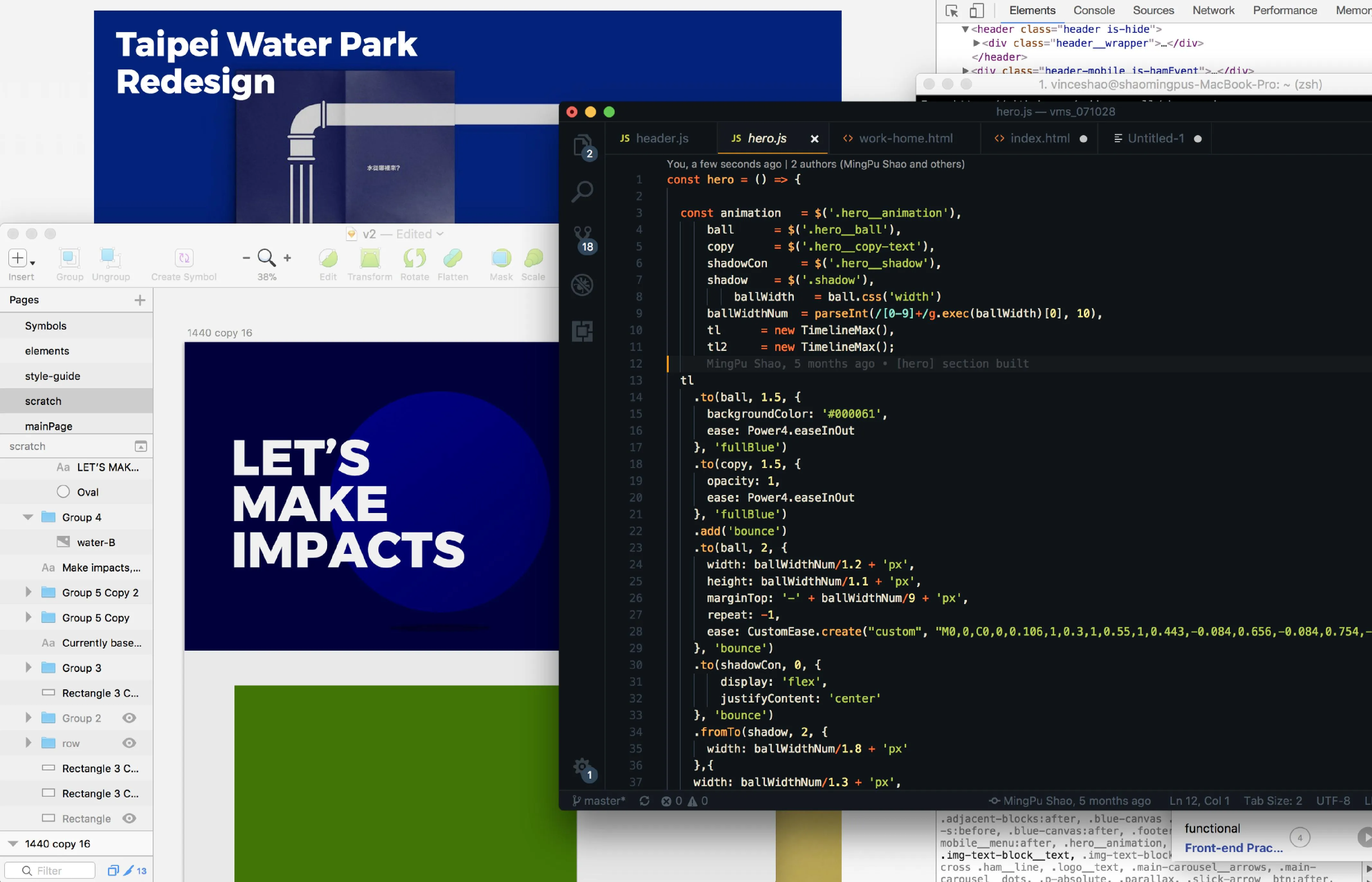
2. 怎麼達成目標: 架設一個自己的作品集網站,藉此展現設計與前端能力
3. 待辦事項:
- 學習 HTML, CSS, jQuery/JavaScript
- 設計作品集網站
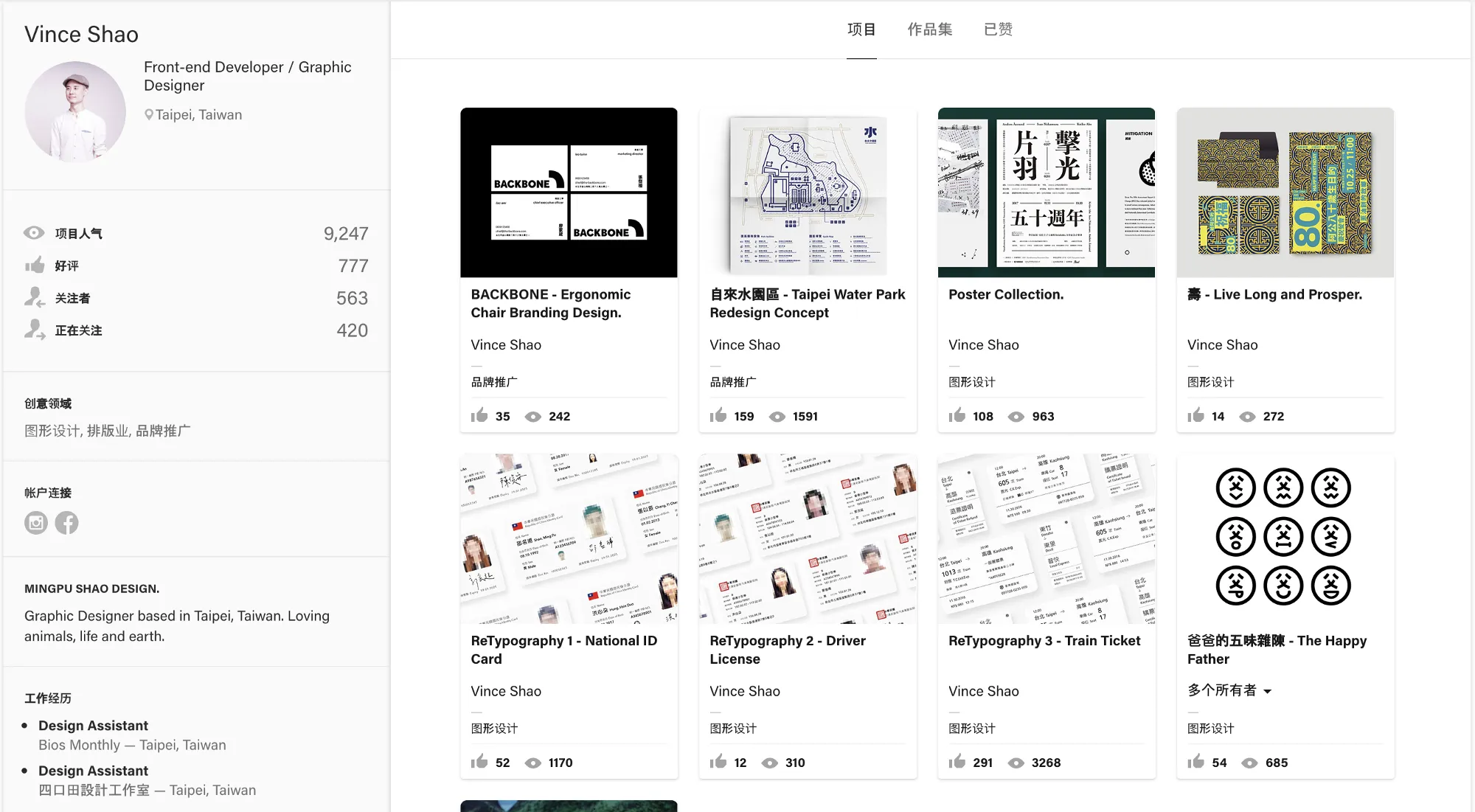
- 整理作品
起初我只列了以上這幾點代辦任務,但看了更多文章、教學和工作需求後,我又加上了以下的清單:
- Sass
- Gulp
- CS50
- Basic Unix
- Basic Wordpress
- Jekyll
- Basic AWS knowledge
- Basic networking knowledge
當然,資訊爆炸的網路世界不只要求我學習這些東西而已。五個月的歷程中,我還曾經把 Node.js, React.js 和 PHP 等更多技能放進清單裡。以上列出的清單是我最後有實際完成的任務。

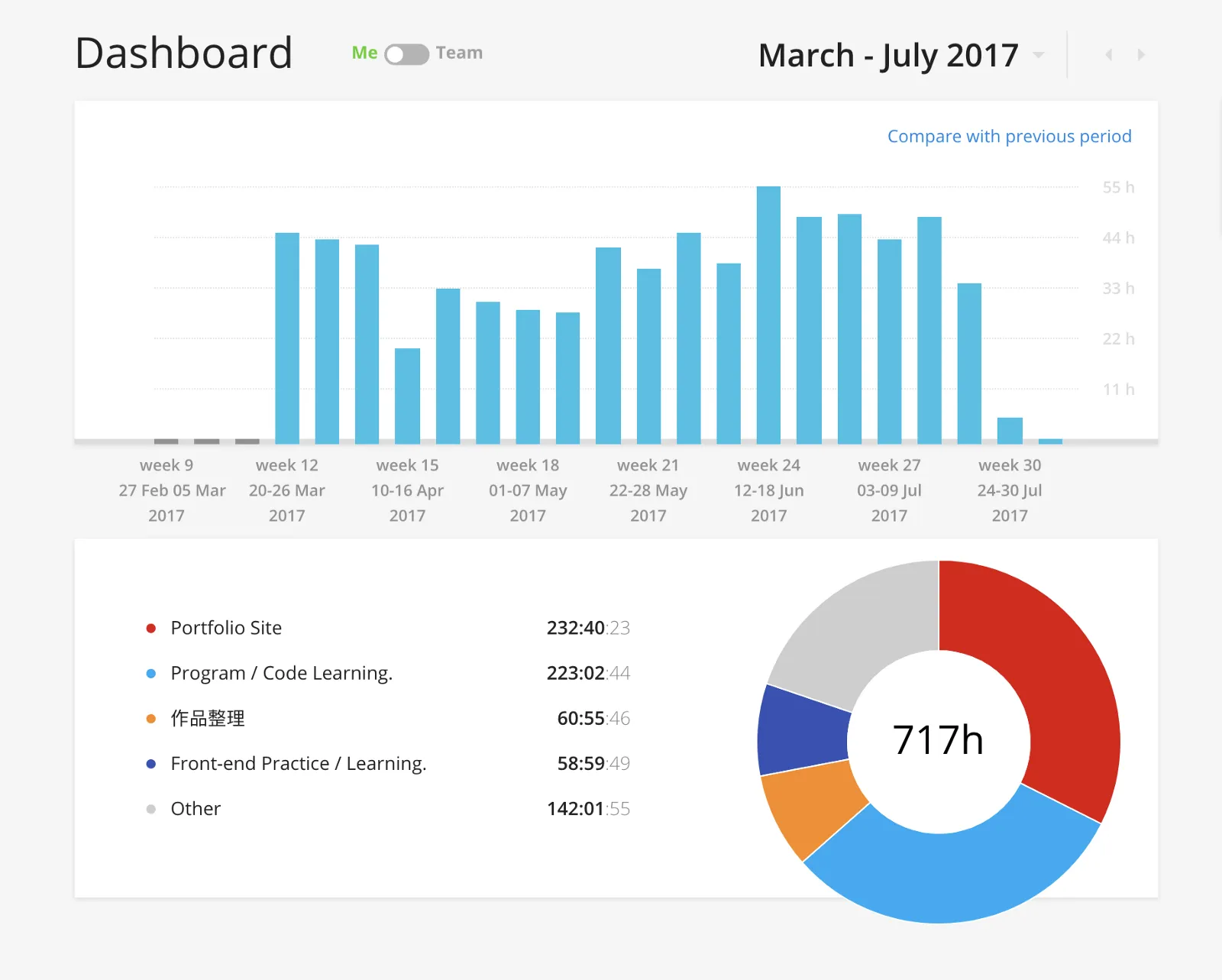
為了讓自己跟上進度,我給自己設了一個 48 小時/一週(大概是一週工作六天)的學習時數目標。為了追蹤自己的表現,我用了 Toggl 來幫助我記錄時間。

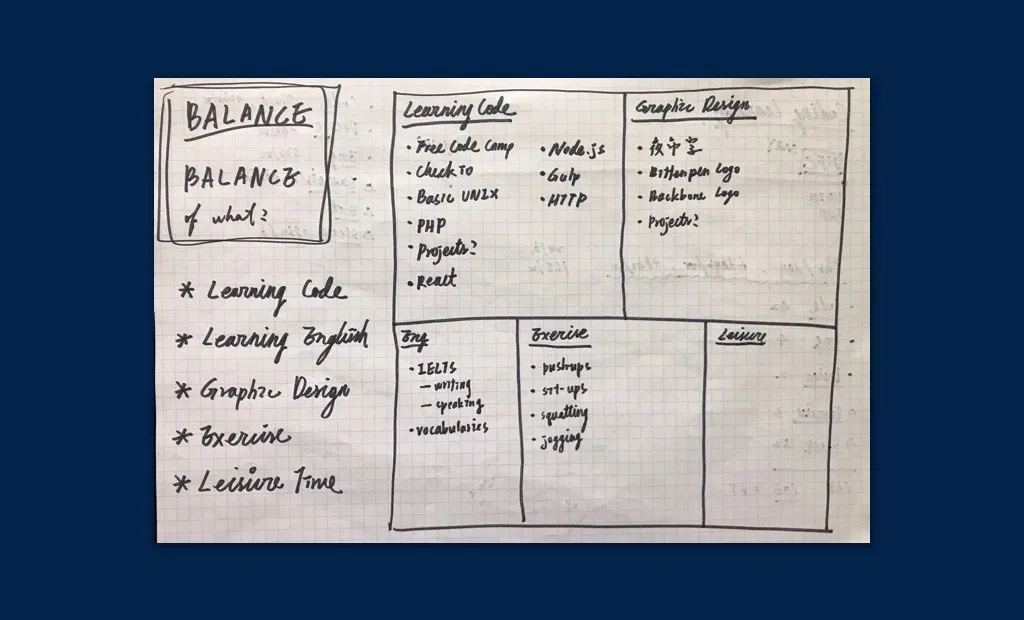
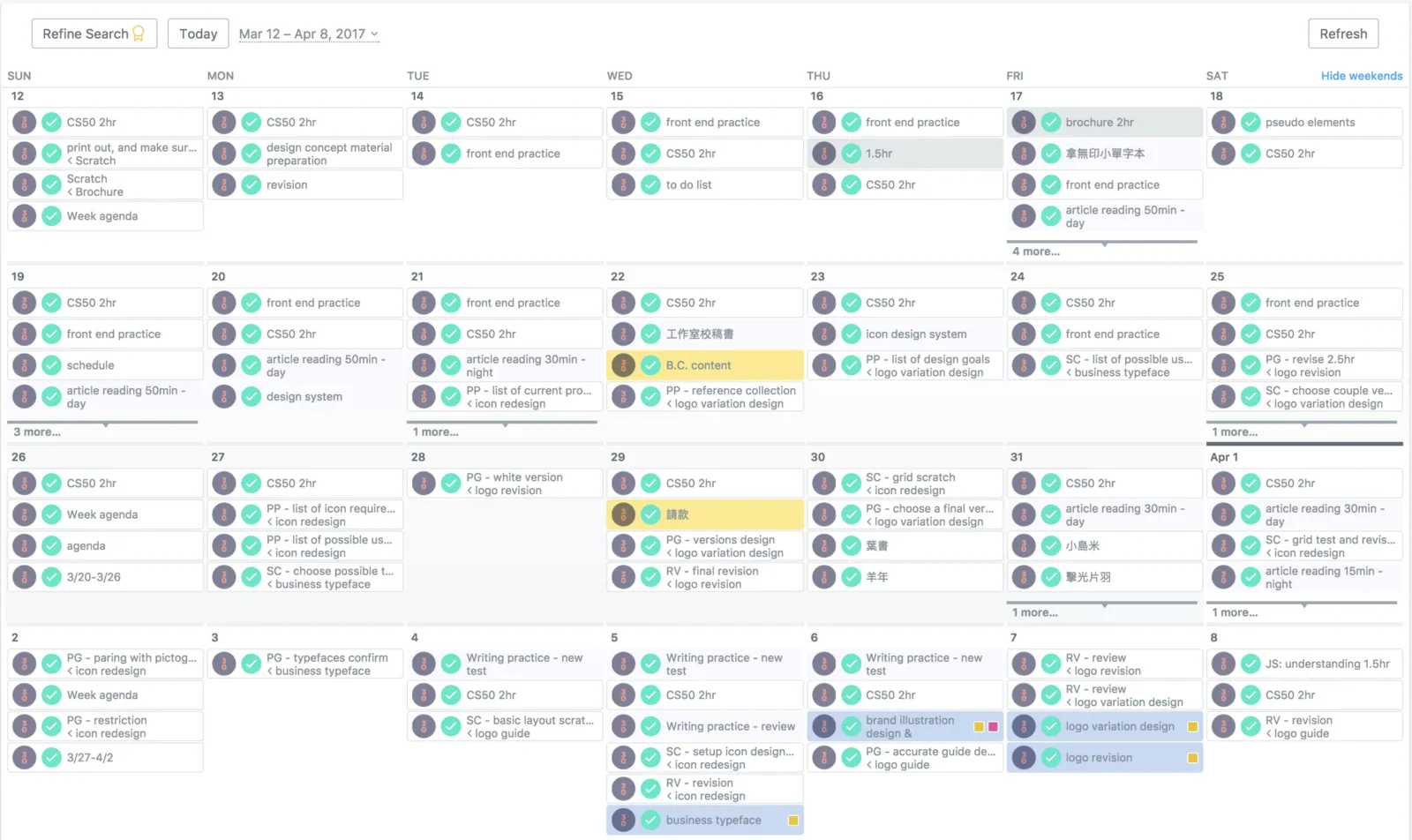
此外,我也利用 長期目標 > 月目標 > 週目標 > 日目標 的方式來安排自己的學習計畫。Asana 是我管理這些日程的最佳助手。
在哪學
一路上,我曾經試過很多教學平台、也讀過很多教學書籍或文章。以下我會列出讓我受益良多的資源,並且附上一些我的小心得:
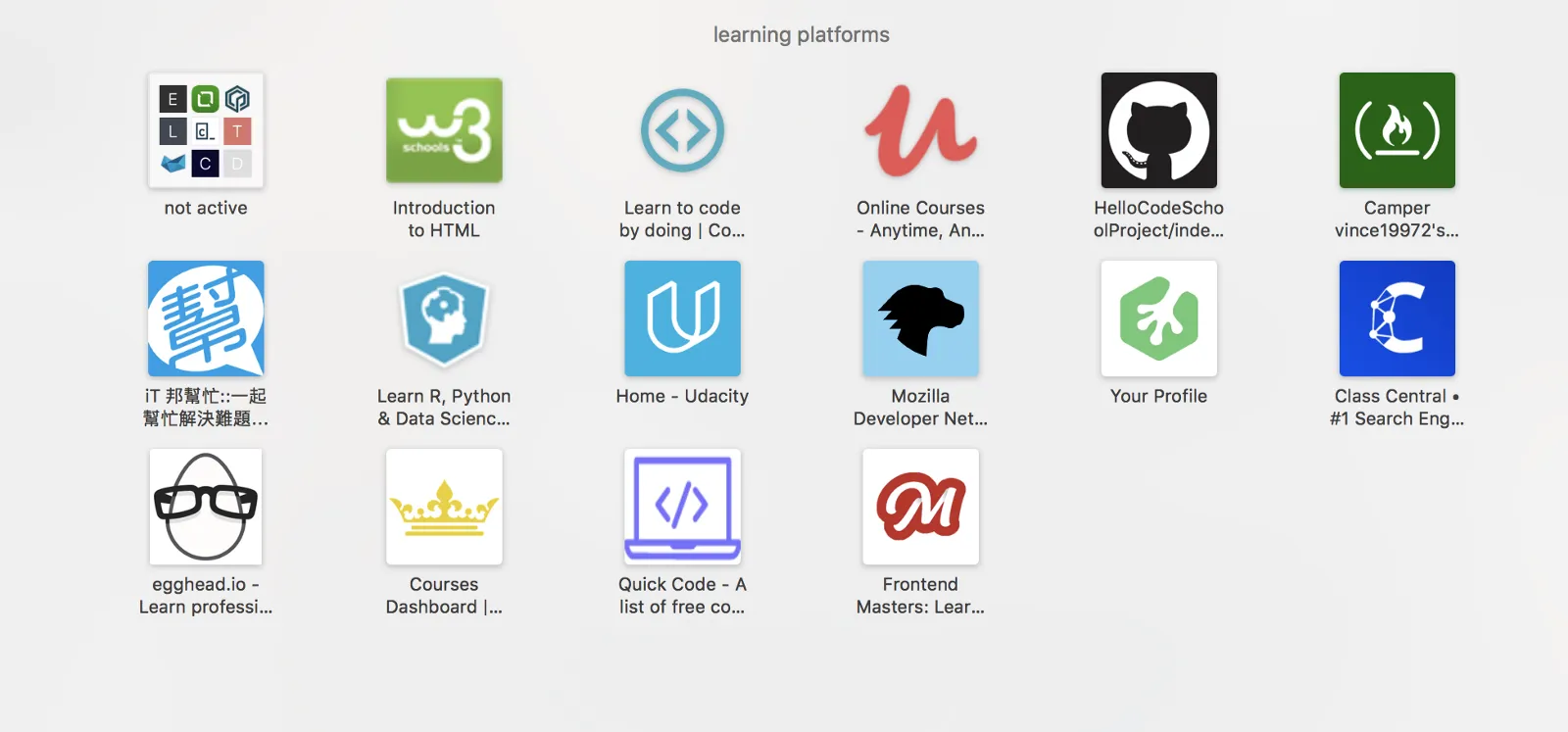
學習平台
回想當初,我最痛恨的就是那種丟了一堆看不懂的代碼在螢幕上,而且還預設我對這些東西有所了解、或者叫我先忽略這些東西的教學。請不要折磨我這種真的對那些代碼一無所知的,確確實實的初學者!這種教學不僅讓我挫折,甚至還會讓我喪失自信,請各大鎖定初學者的教學平台不要再這樣做了。
總的來說,沒有一個可以學到所有知識的完美平台。我當初採取的方式是盡量保持彈性:如果需要付費就只付月費,並且擷取各個平台的優點。
- Codecademy — 很多人推薦這個平台作為入門選擇,但我個人在這裡感受到的挫折感卻異常的多。因為我總是卡在某個地方不知道要怎麼做,也不知道問題出在哪裡。
- Code School — 這裡的老師步調滿剛好的,授課方式也很有耐心,推薦!
- Treehouse — 花最多廣告費的平台!作為教學平台的行銷大王,Treehouse 的確吸引了我這種迷惘之人的注意。這個平台的教學範圍包山包海,品質也不錯。像 Wordpress 這種話題的教學在其他地方都滿老舊的,但 Treehouse 卻提供了很不錯的課程。
- freeCodeCamp — 超愛 FCC!這個社群不僅提供初學者一個簡單明瞭的學習路線,而且還會在恰當的時機讓學生開始實作一些小東西。如果學完一輪基礎 HTML, CSS 和 JavaScript 後不知所措的話,可以來這裡看看。非常推薦!

YouTube Channel
This is the best place to learn for free or for fun. Youtube videos are not only great for learning certain topics thoroughly from playlists, but are also handy for having a taste of some interesting knowledge.
- The Coding Train — 這個由紐約大學 ITP 課程教授 Daniel Shiffman 主持的頻道是我看過最有活力的一個!教學影片都很容易跟上,推薦。
- thenewboston— 也提供各式各樣的教學系列。主持人 Bucky 很懂怎麼把複雜的概念講的很簡單。
- Academind — 同樣擁有各種簡易好學的教學,頗讚。
- Fun Fun Function — 這個頻道是由曾任 Spotify 和 Blackberry 的 Mattias Petter Johansson 主持的,是個專精在 JavaScript 上的教學平台。
- Linux Academy — 我在這裡頗輕易的獲得了基本的 AWS 知識,推!
- Computerphile — 這個頻道講的是各種電腦科學相關的話題。雖然多數的內容我可能永遠都無法搞懂,但我喜歡邊吃飯邊看看這些聰明的人怎麼玩電腦。
- Eli the Computer Guy — 提供了不少 networking 和伺服器相關的教學影片。
- mycodeschool — 這是我在上 CS50 時最好的夥伴!很多程式相關的知識都可以在這裡補足,很喜歡!

好文章
文字的力量非常適合為人生道路做指引。在五個月的歷程中,我經歷的好幾次低潮都是靠這些文章的力量支持下去的:
- Why Learning to Code is So Damn Hard
- I learned to code, build a web app and launch it on Product Hun in 2 months
- Why I studied full-time for 8 months for a Google interview
- How to Go From Hobbyist to Professional Developer
- Learn To Code in 2017, Get Hired, And Have Fun Along the Way
- The Ultimate Guide to Learning Full Stack Web Development in 6 months, for $30

其他有用的資源
- JavaScript: Understanding the Weird Parts — 如果對 JavaScript 有很多疑惑的話,滿推薦這個課程的!
- CS50 at Harvard — 雖然基礎的電腦科學不是前端必備的相關知識,但我還是忍不住上了這堂課,因為實在太有趣了!
- NYMY — Episode 1 — Pieter Levels — 這個廣播節目是由非常厲害的設計師 Tobias van Schneider 主持的,而這一集的受訪人是 NomadList 的創辦人 Pieter Levels。他分享的人生故事讓我對成為一個 coder/designer 可以擁有的可能性產生無比的憧憬,也支持我繼續撐下去。大推!
如何找工作
在不停的學習、設計和開發了四個月後,我才終於對廣博的前端世界有了那麽一點眉目、作品集網站也完成的差不多,而且我的存款也只夠再支撐一兩個月的房租跟生活費。
沒錯,是時候開始找工作了。
非常殘酷的現實是,我能投的公司大概不超過五間。因為大家都想要有即戰力的支援,沒什麼公司想錄用我這種無背景又零經驗的工程師,而且我的設計能力也無法在這些地方加上分數。
不過,往好處想的話,這個情況卻讓我能夠全力為僅有的寶貴機會做好準備。

轉轉是我過去幾年來一直有在觀察的 agency。因為他們是台灣少數有能力同時駕馭設計、數位開發和創新能力的公司,所以轉轉一直都在我的口袋夢想名單裡。而且,我真的覺得這裡是台灣唯一會欣賞我的設計跟學習能力,並且願意給我機會的地方。
所以,最後的兩個月我的任務清單除了完成作品集網站之外,最重要的就是盡量掌握轉轉前端工程師的需求清單。到了時機成熟的時候,我才正式丟出履歷和作品集,同時也丟了另外四、五間公司做備案。然後就是等待的時間。
最後,我終於拿到轉轉的職位了。

總的來說
回過頭看這五個月,我絕對不會說其實從平面轉前端很簡單,但好像也沒有這麼可怕。過程中,最困難的地方都不是看懂或撰寫那些程式碼,而是找到並且維持驅使我克服困難的動力。
如果你已經找到這個動力了,一切都會迎刃而解的。如果沒有,就再給自己多一點嘗試的機會吧!畢竟人生總是要試了才知道,否則只會永遠在原地打轉。
我相信動手嘗試的力量真的很大,因為我在那五個月學到最重要的精神就是做就對了。踏出第一步總是困難又可怕的,但只有親自實作是學習的唯一方法。總而言之,我很高興自己撐過了那五個月的過程換來了現在轉轉的前端時光,也持續在學習新的東西讓自己更有能力完成目標。
持續學習,持續努力!