更好的網頁開發流程:學會運用 Confluence, Airtable, Jira 與 Abstract

在將近兩年的前端工程師職涯中,我有幸參與了幾個數位與設計團隊的網頁開發案,並從中獲得不少寶貴的經驗。
其中一個很老掉牙但重要的體悟,是合作的困難;更準確的說,是在一個擁有共同目標案子中,整合各個擁有不同職責的角色的困難。在這個難題裡,有各個方向與層面的問題值得我們探討,但今天我想跟大家分享的,是工作流程的議題。
透過過去的經驗,我藉由幾個工程師與設計師好友幫助而設計出一套網頁開發工作流程。這套流程的特別之處在於,它是針對十到十五人的小團隊、並且由 Confluence, Jira, Airtable 與 Abstract 組成的。接下來,我會依序介紹為什麼要設計這個流程、以及怎麼使用它。
為什麼要設計一套新流程
如果不使用任何套版工具的幫忙,開發一個客製化的網站至少需要設計師、前端與後端工程師、以及專案經理的配合。幾個案子下來,我發現一個常有的共通問題:重要的訊息無法正確且即時的整合、並且對內與對外(客戶)溝通。模模糊糊的,我大概可以感受到這個拖慢開發速度的大問題是不良的工作流程造成的結果。
所以我開始嘗試解決這個問題。

第一件事當然是從 Google 開始。我搜尋了建立與優化工作流程的文章,雖然收穫良多,卻發現針對小團隊網頁開發而建立或分享的工作流程少之又少。既有的文章如果不是限縮在純設計或程式端的範圍內、就是針對開發自家產品的團隊而寫的。逼不得已,只好從這些資源中挑選合適的部分,運用在即將著手開發的新工作流程內。
問題與目標
接下來列出的,是我觀察並分析現有網頁開發工作流程後歸納出的問題與改善目標。
1. 瀑布式開發

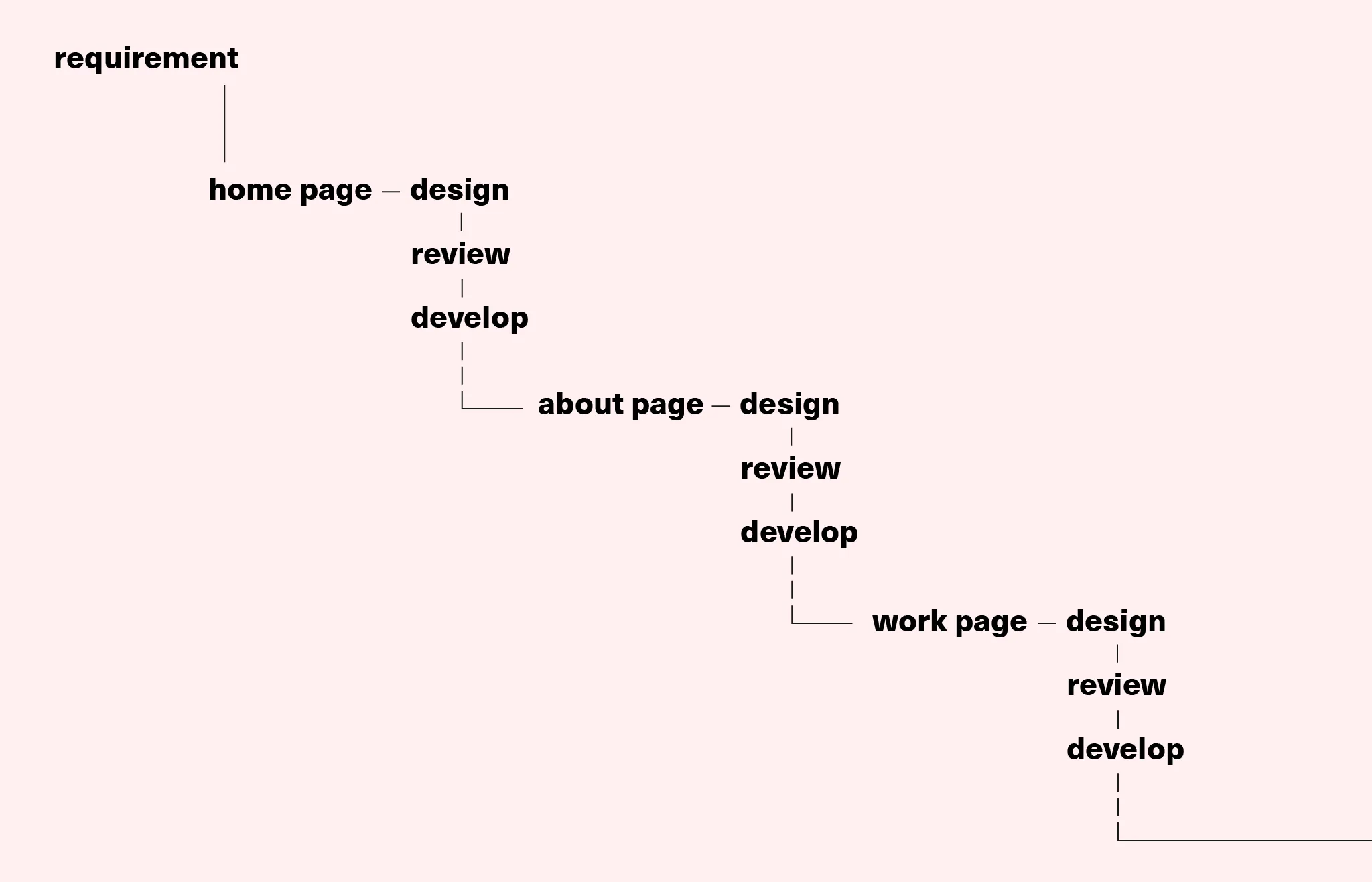
問題: 在我的開發經驗中,團隊往往都是採用瀑布式開發的流程。我認為這並非因為團隊不想採用敏捷開發等更快速的模式,而是因為客戶對網頁開發沒有最低限度產品(minimum viable product, MVP)的期待、也沒有拆分功能與視覺的觀念;取而代之的,都是以「頁面」為單位思考模式。受限於一頁接一頁的瀑布式思考,設計師和工程師也很難以綜觀的視野分析整個專案,進而因為相對短視的設計造成往後不必要的來回修改。
目標: 很明顯的,教育客戶新的思考是不切實際而且高姿態的解決方案。我們的目標應該是建立一套方法,在以頁為單位的前提下,盡早確認功能需求、也盡可能的以模組化的方式進行開發。
2. 設計和工程師都可以管理的設計資產與模組

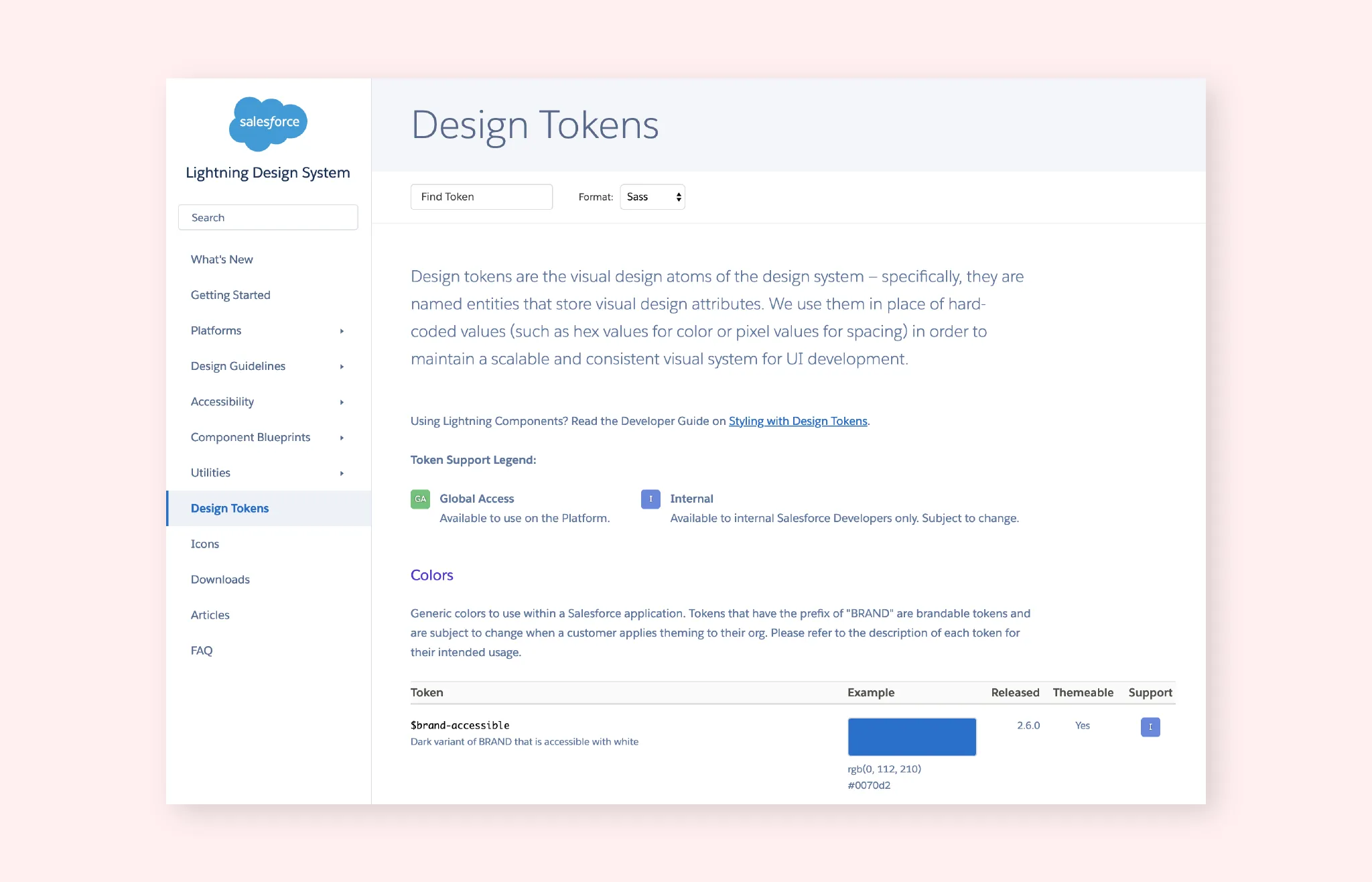
問題: 建立設計和工程可以相互溝通的語言是有趣但稍老的話題,有很多資源都提供高品質的解決辦法了;其中最常見的作法應該是運用設計規範或資料庫產生器來做相關的管理。雖然這類的做法很棒,但這些服務都難以讓設計師方便地參與管理,所以我認爲不適合本次的工作流程設計。
目標: 除了建立設計、工程和管理端都可以理解的設計與模組語言外,必須打造一個可以讓大家都可以方便編輯的設計資產與模組管理辦法。
3. 最新且正確的狀態列表

問題: 雖然任務追蹤工具(issue tracker)、看板(kanban)和類似專案管理的模式都很實用,但似乎都不適合作為簡易、明確且容易編輯的狀態列表。我理想中的狀態列表,可以讓大家方便的編輯,因而免去主動報告或詢問他人進度狀況的時間與溝通成本;這個列表同時也能讓專案經理輕鬆地掌握進度、大幅降低工作量。
目標: 建立一個任務負責人都可以輕鬆編輯與更新任務進度的狀態列表
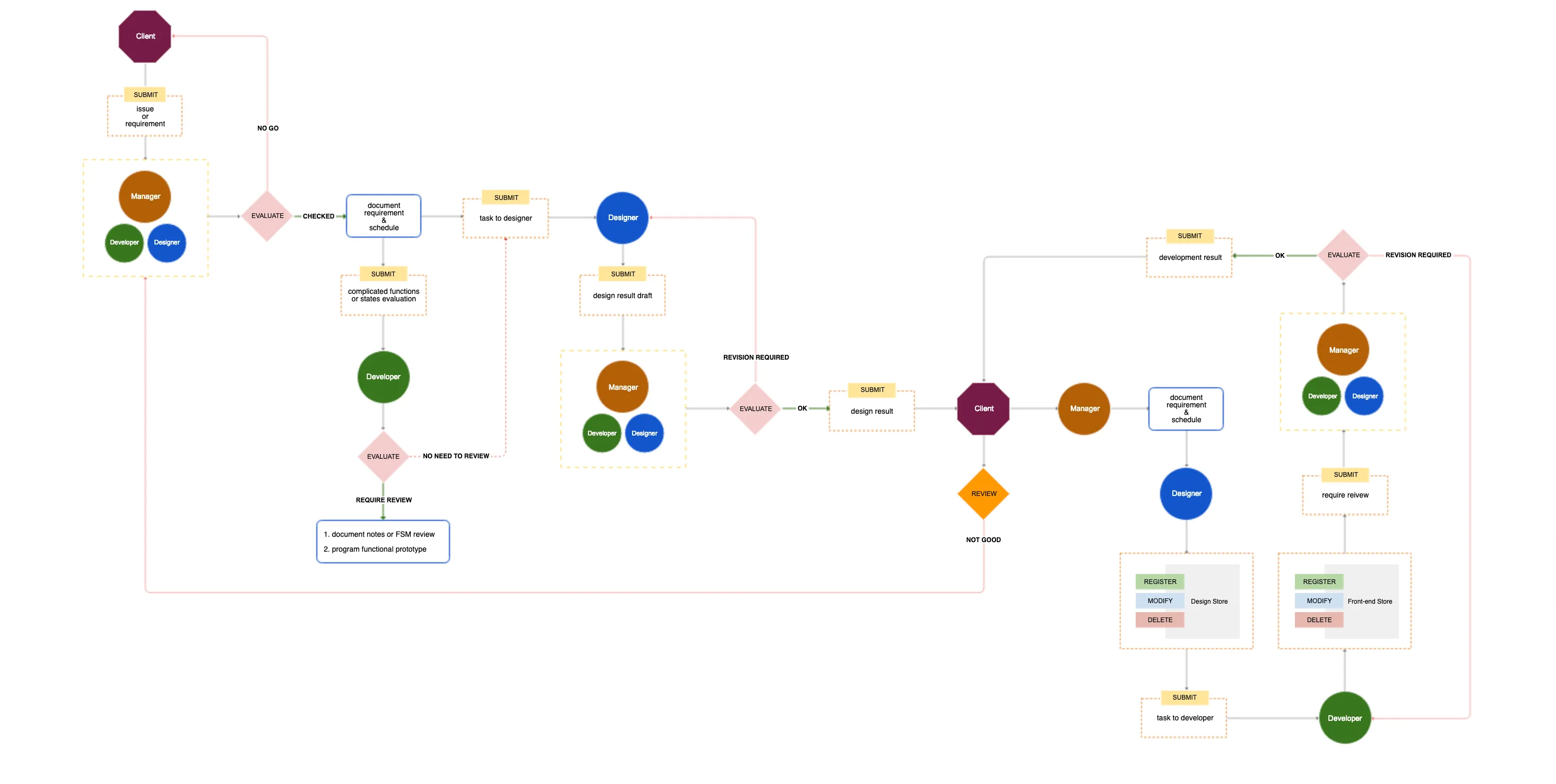
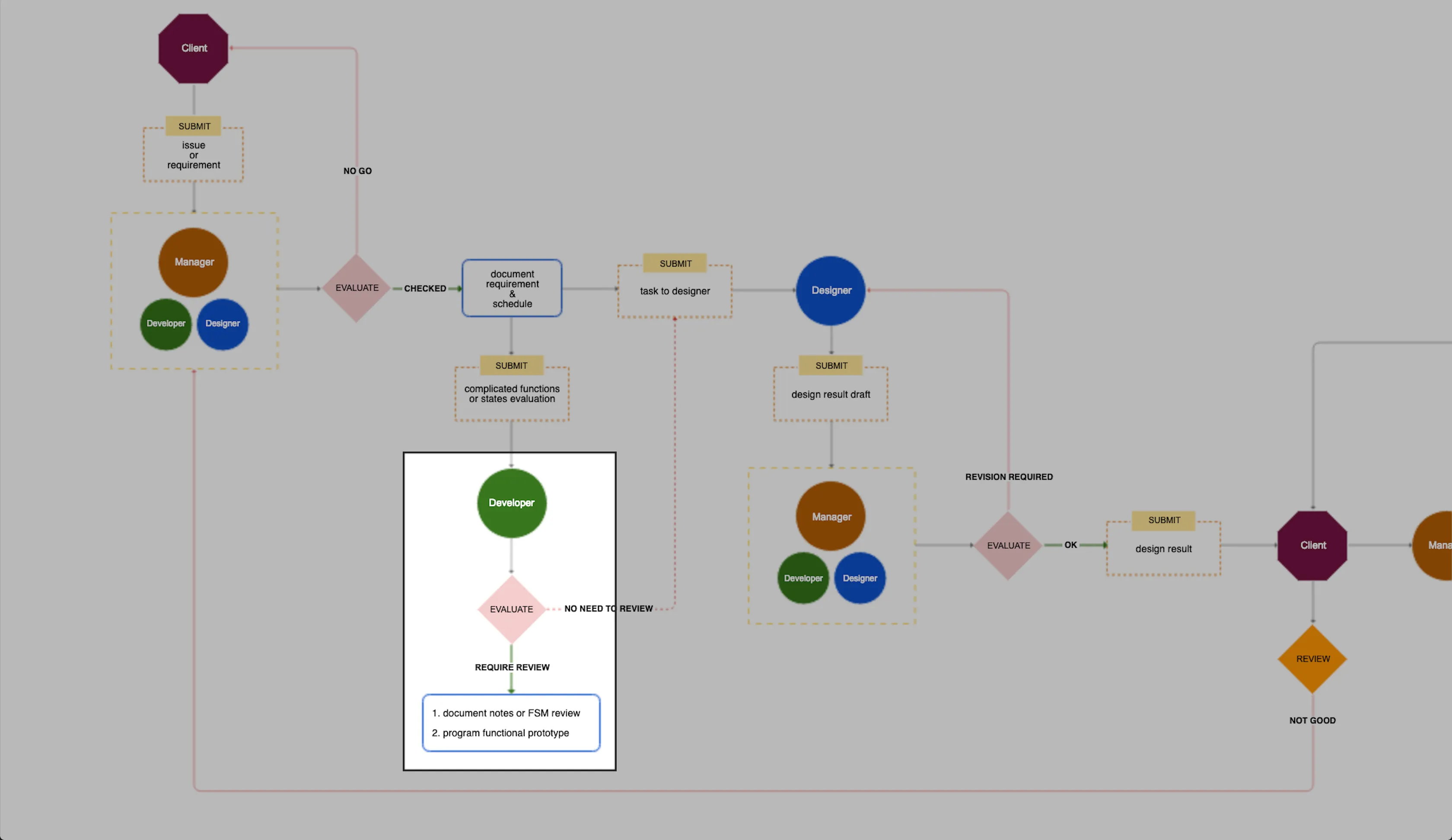
工作流程圖
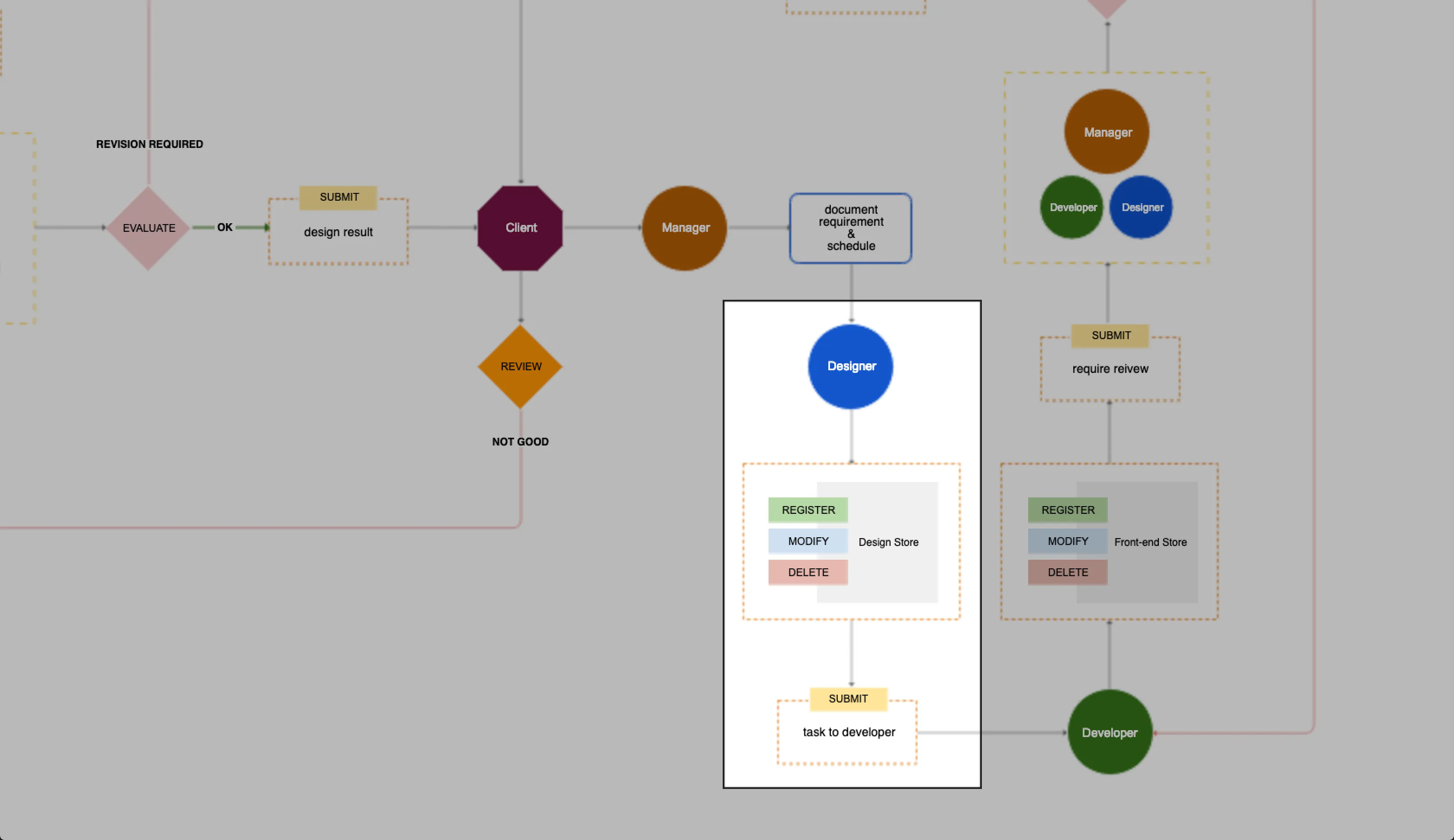
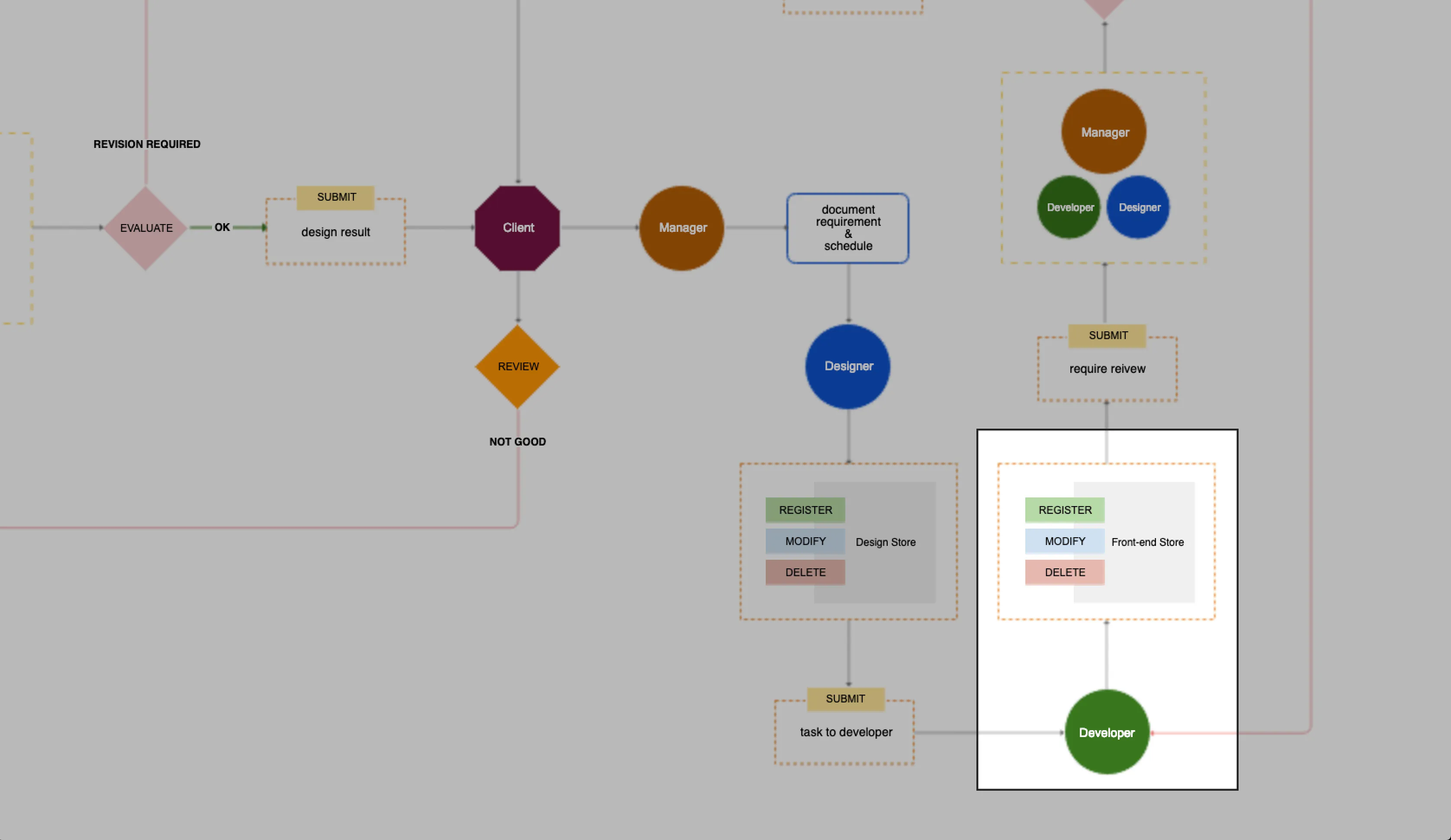
進入管理工具的使用細節之前,首先要先了解這個系統的流程圖表。圖表並不複雜,看過一次應該就能大略理解了,其中只有兩點需要特別留意:

1. 工程師評估流程
首先,注意到當一項從客戶端送來的任務被專案經理核准並且記錄下來後,除了要將任務送到設計手中之外,同時還會送到工程師手上做評估的動作。在這個階段中,工程師的任務是瀏覽過項目的需求細節,以確認是否包含需要特別注意的功能或特點。如果有類似內容的話,工程師就可以在視覺完成前著手執行、或是提醒設計師必須注意的細節。
2. 唯一的參考依據 (single source of truth)
同時,也注意在設計提交的項目被客戶核准後,項目並非直接交給工程師開發,而是先讓設計師完成在 設計資料庫內 進行 註冊/修改/刪除 的更新動作。這個動作的重要性在於,工程師應該永遠只需要參考同一個設計的視覺資料庫,以避免任何因為溝通不清造成的誤會。這個持續更新的設計資料庫便是工程師唯一的參考依據。
看過流程圖後,現在可以認識支撐起本工作流程的管理工具,同時瞭解使用它們的方法了。
工作流程管理工具
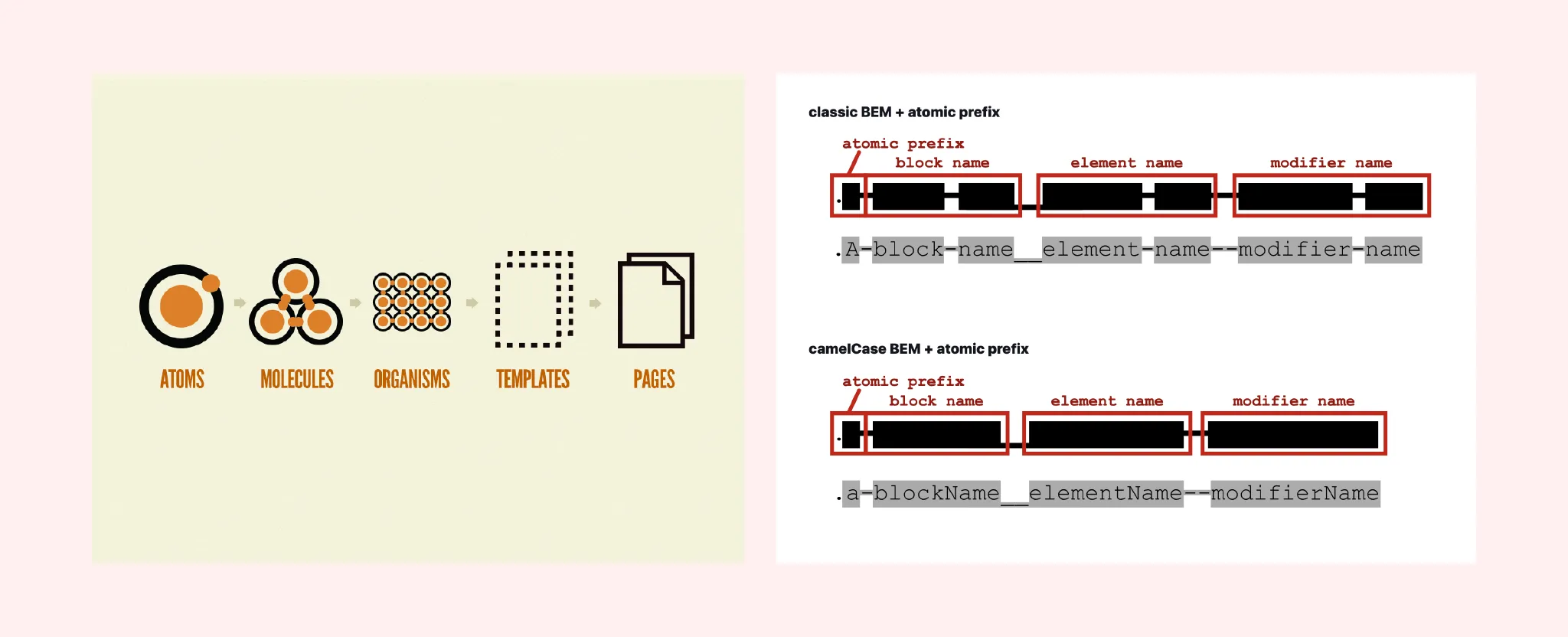
經過多次的測試後,最後選擇的工具列表包含了 Confluence, Jira, Airtable 與 Abstract。因為篇幅有限,接下來只有基本介紹與重點使用範例,不會包含細節使用說明。另外,這個系統是建立在 atomic design 的設計系統與 ABEM 的命名規則上的。

1. Confluence
定位: 專案資訊與資源中心站
雖然 Confluence 作為協作平台對新的使用者而言不太親民,但就功能、插件、整合和客製化程度而言,它是無庸置疑的強大工具,特別是對有專案規格、會議以及各種紀錄需求的團隊而言。因此,在這套網頁開發工作流程中,Confluence 的角色是資訊和資源中心站:所有專案相關的細節與連結都可以在這裡找到。
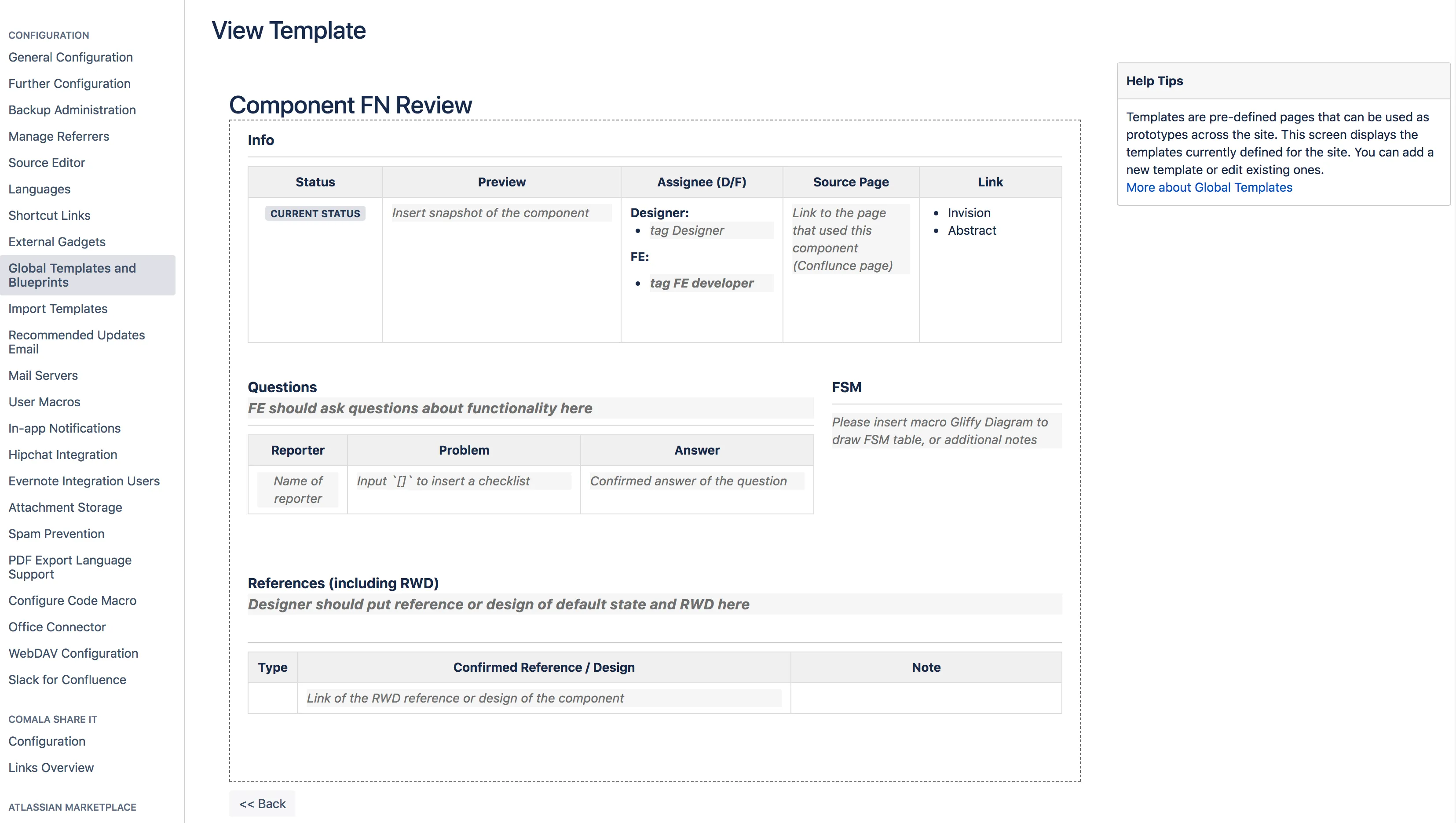
另外,我個人最愛 Confluence 的一點,就是 客製化文件版型 這項功能。可客製化版型,代表流程內很多步驟都可以被標準化起來,省下不少時間。

使用範例:模組的功能檢視與討論
上面有提到的 工程師評估流程 其實有點繁雜的步驟,因為其中包含了模組的相關資訊、工程師可能需要做的 FSM 評估、問題與討論區域等等。一般來說,可能得動用到多個版面或軟體來完成這件事,但 Confluence 提供的功能和彈性的版型卻輕鬆的將這些都容納至一個版面內,非常方便。套用這個模式也非常簡單,只要在 Confluence 的 configuration settings 內建立好理想的版型就行了。

2. Jira
定位: 任務追蹤與動作類別管理
同樣身為 Atlassian 家族的一員,Jira 最吸引我的也是客製化的功能,不過這邊客製的是任務推進的流程。作為任務追蹤與專案管理的工具,Jira 的強大應該眾所皆知,我也就不多做介紹了。這邊我只提出和這套網頁開發流程息息相關的 任務類別管理。

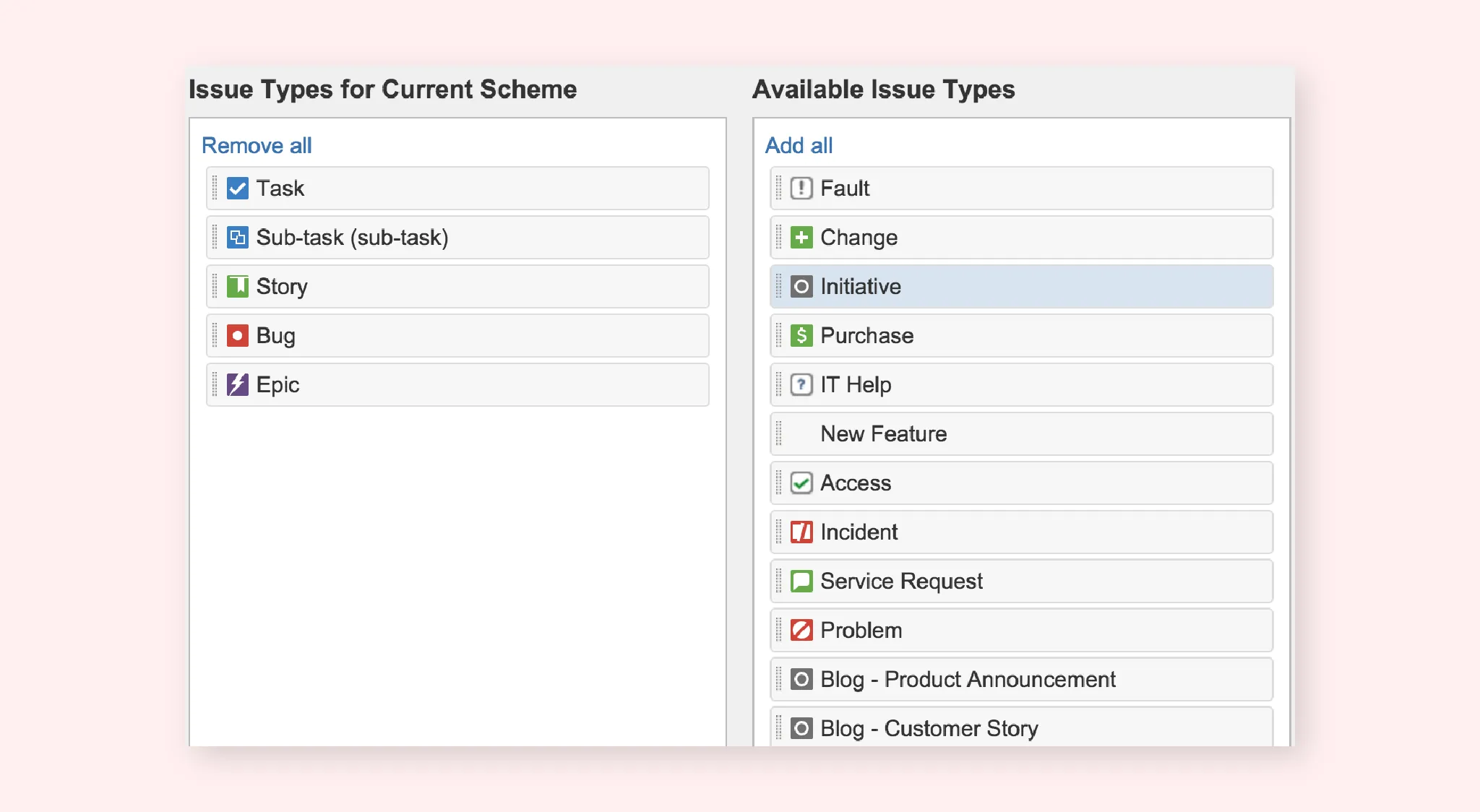
使用範例:運用任務的類別選項告知工程師設計資料庫的更新狀態
為了確保工程師都是基於最新且正確的設計在進行開發的,任何對設計資料庫的更動(包含了 註冊、修改與刪除)都應該即時告知他們。告知的方式很單純,就是使用 Jira 開一個新的任務,並將任務指派給對應的工程師、同時選擇正確的類別選項(註冊、修改與刪除)即可。

3. Airtable
定位: 模組管理與狀態列表
Airtable 是一個融合試算表與資料庫的強大工具,也是支撐這套流程的重點。對於這套流程而言,Airtable 的兩大關鍵的功能分別是:表單呈現方式的轉換、以及其他表格資料的連結。以下我會依序介紹這兩個特點的運用。

使用範例 1:模組管理
如上所述,因為希望保有設計的編輯權,我選擇不使用設計規範產生器來管理模組。直接使用 Sketch 的模組資料庫也曾經是選項之一,但在這個軟體內做設計之外的模組管理實在有太多限制了。Airtable 當然不是完美的解決方案,但是我找到最彈性且簡便的工具了。
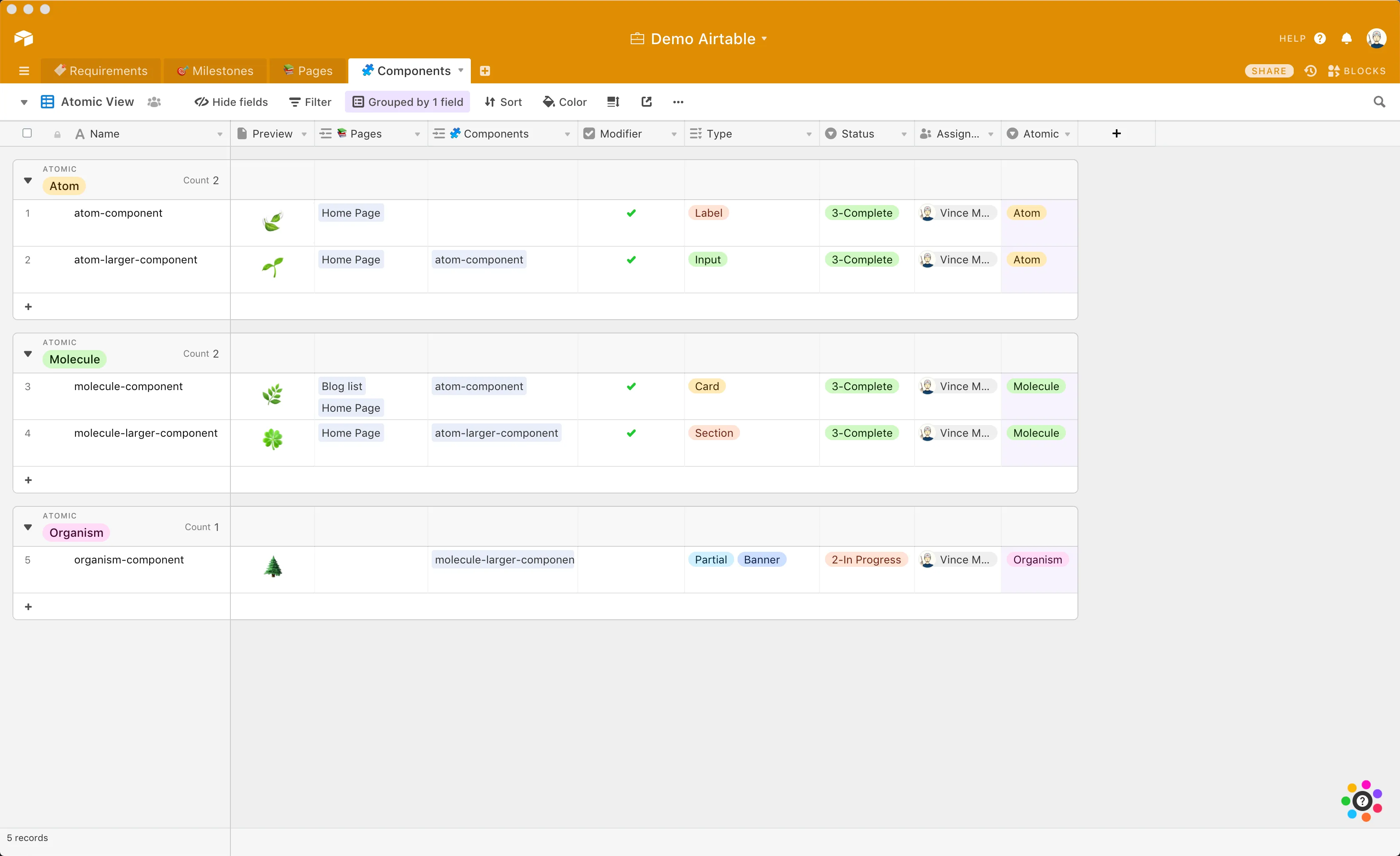
首先來看看模組管理範例表單:

流程上,一旦某項設計被核准並準備進入開發程序時,負責的工程師會基於 ABEM 的原則審視過這個模組,並將它註冊到表單中。表單內包含了以下九種類別:
- 名稱: 基於 ABEM 原則的模組命名
- 預覽: 模組的輸出圖或截圖
- 使用頁面: 連結到有使用本模組的頁面
- 子模組: 連結到本模組有使用到的其他模組
- 修飾樣式: 選擇本模組是否有樣式上的變化(如:
--active,--red) - 類別: 大方向的模組分類(如:text, hero, sidebar)
- 開發狀態: 選擇模組的當前進度(等待中、已指派、開發中、已完成、檢查中)
- 負責人: 被指派開發本模組的工程師
- 原子級別(atomic level): 本模組的原子種類(atom, molecule, organism)
再強調一次,Airtable 最棒的地方之一就是可以連結到當前表單或其他表單的資料。這個功能讓原本分散的資訊快速地建立起一個網絡,當專案規模擴大時會非常有幫助。當然也不要忘了切換表單呈現方式以及篩選表單資料的方便功能。
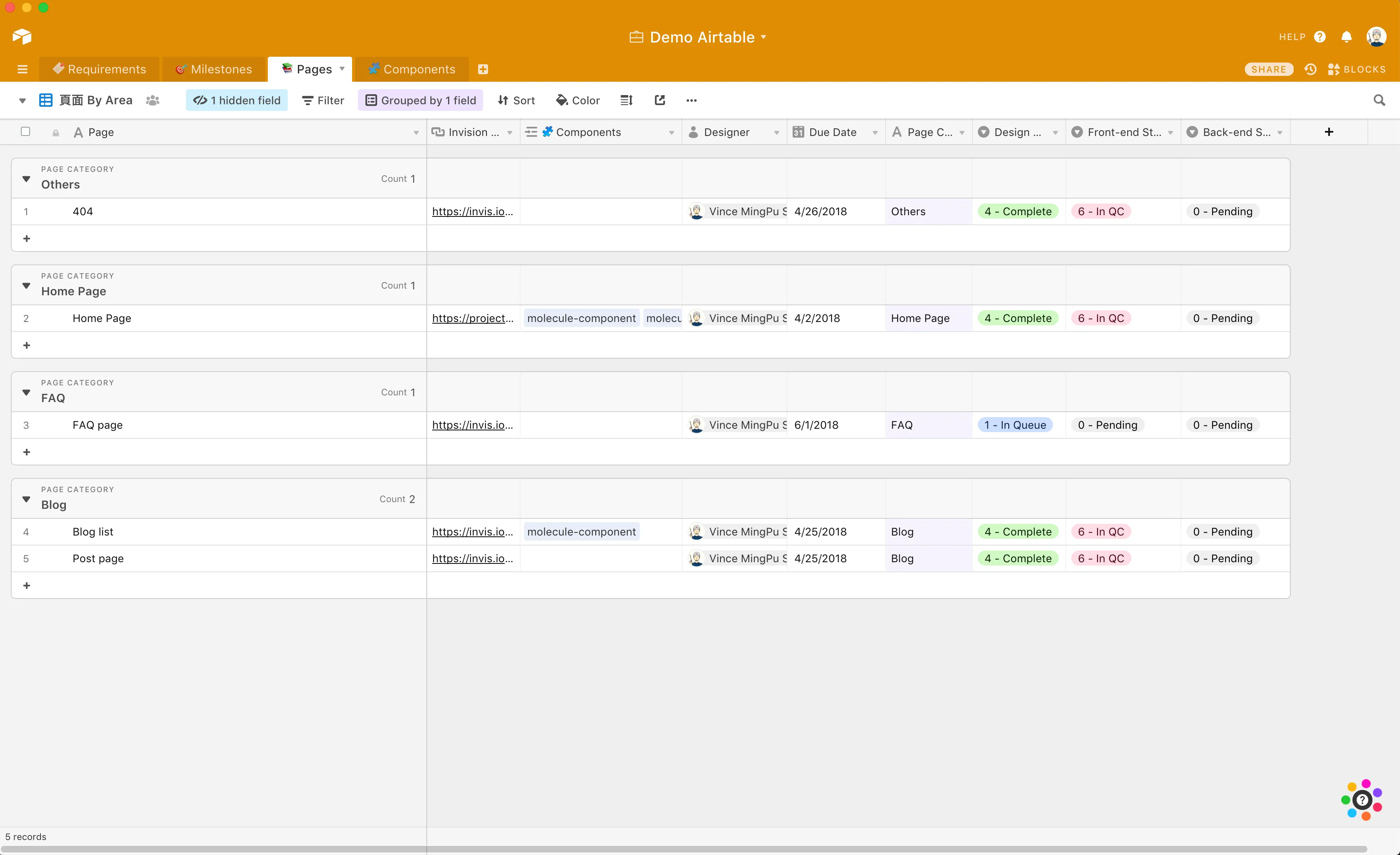
使用範例 2:頁面開發進度
如前所述,這套流程重要的假設之一是 客戶偏好以頁為單位 來審視進度。因此,在 Airtable 內建立一個頁面進度的狀態表單是必要的。這個表單的好處之一,在於它不僅可供內部掌握進度、也可讓客戶了解開發時程。

任何關於頁面開發的資訊,包括時限、InVision 連結、負責人、以及子模組都可以被整理進來。同時,這個表單也能一覽設計、前端和後端的個別進度,相當方便。
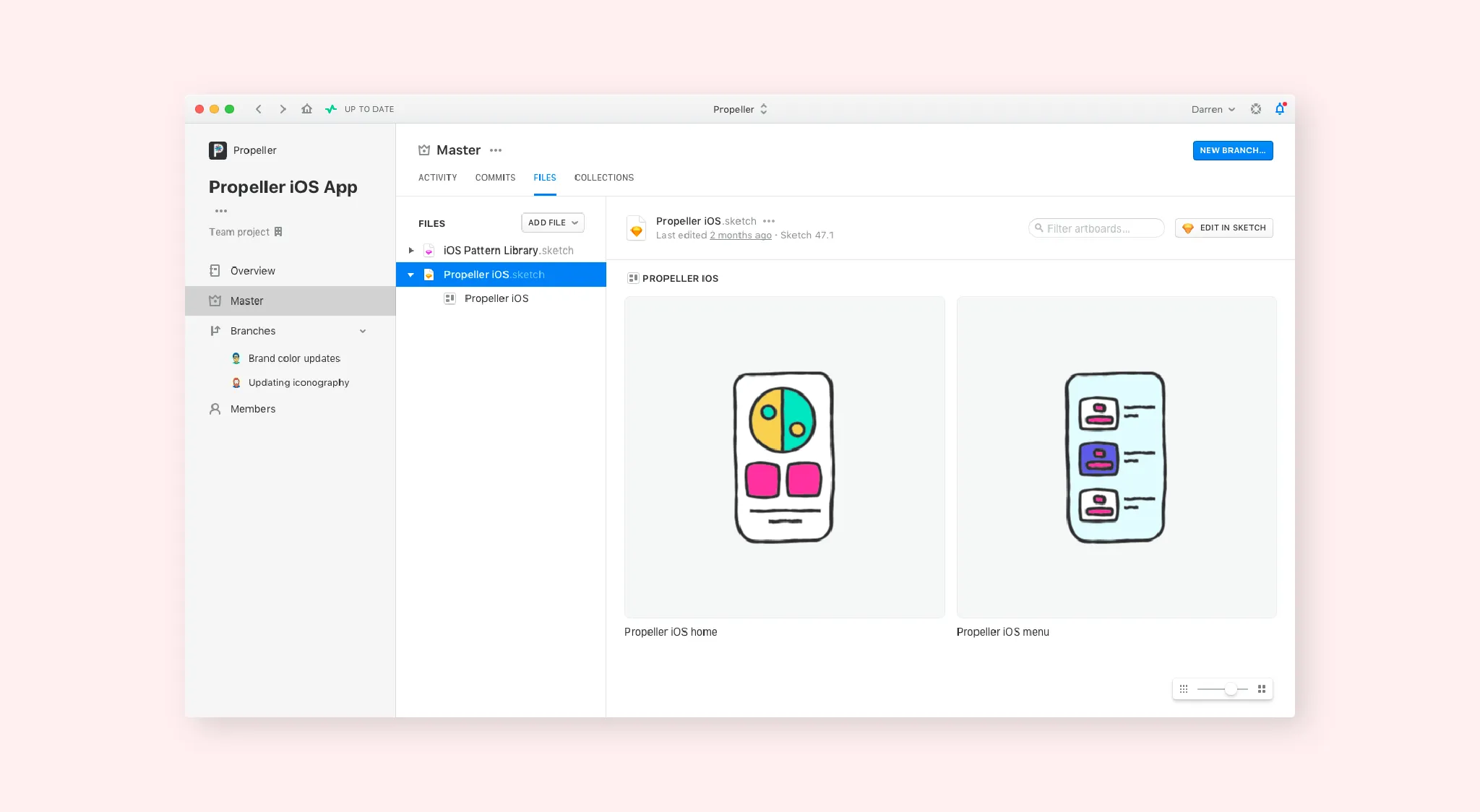
4. Abstract
定位: 唯一的參考依據(single source of truth)和設計版本控管
Abstract 作為設計界的 GitHub,是可以將設計師從複製備份地獄解救出來的工具。本文不會探究版本控管設計檔案的細節,唯一要注意就是:將 Abstract 作為專案設計資料庫的唯一參考依據。設計團隊應該不斷的整理與更新作為此依據的 master 分支,並及時通知工程師相關變動。同時,工程師唯一的設計參考來源也應該只有 master 分支上的內容。

未完的網頁開發工作流程建立
以上的網頁開發工作流程就是從我有限的經驗中能建立的最好選擇。採用這套流程後,開發速度很明顯的提高了至少一倍,是相當不錯的成果。雖然這套流程很明顯還有許多可以加強跟改善的地方,但我想對於和我一樣在找尋優化網頁開發流程資訊的小團隊而言,這應該是不錯的參考方向。
當然,未來還得繼續優化這套流程,也希望大家可以多分享交流團隊的工作流程,一起成長!