CodingBridge: Front-end Workshop Documentation
CodingBridge front-end development workshop is one-month-long tutorial session hosted at ITP. The workshop is targeted at participants coming from creative/art background with the goal of helping participants grow practical elementary front-end skills and more importantly, a developer mindset.

What’s CodingBridge
CodingBridge was the final project created in Open Source Studio at ITP in 2018. The original idea I had, as documented in the old repo, was this:
CodingBridge is an experimental non-profit programming tutorial platform that helps adult beginners with no programming experience to learn with less anxiety, more confidence. The goal here is to design curriculums for people who are not good at math, science or computation in conventional education system.
and…
To achieve the goal, CodingBridge has one core fundamental value: design everything with empathetic approach. This value owns highest priority above all tasks, keeping CodingBridge always on the track of providing better learning experience for beginners.

I had this passion to build the platform because I was helping a lot of classmates coming from creative backgrounds on learning programming, and I saw the same struggles and frustrations I had in my own experience of becoming a developer. I wanted to help: to bridge the gap between creative talents and programming world. So I got ambitious, with the goal of building this incredible platform that’s supposed to be a supplementary programming tutorial for visual and kinesthetic learner.
But eventually I gave up and failed on building the platform. Because I was (and still, am) not confident that I could curate the curriculum and syllabus that’s good enough to be helpful with limited time and knowledge.
Why Front-end Development Workshop
I gave up on building the platform, but the idea of bridging the gap between creative talents and programming world has always lingered in my head. So, seeing so many classmates and friends at ITP with the need of building their own website as portfolio or project showcasing, I thought: “instead of building this huge platform, maybe I can start from a small workshop.”
That’s how this Front-end Development Workshop is born, under the name of CodingBridge. Even though there’s still no clear future roadmap for the platform, the workshop is the small, but important first step of CodingBridge.

Goal
This workshop focused on the practical skills of front-end development instead of creative coding approach.
Hopefully, by learning practical front-end development skill, one would have the ability to build a customized website to showcase projects, thoughts and more works with efficiency and uniqueness. Therefore, the main goal here is to learn basic techniques of front-end development, including HTML, CSS, JavaScript and workflow. Aside from the stack, since it’s almost impossible to escape from using Git and terminal, the other important goal of this workshop is getting familiar and confident at using them.
Method
There’s no better way to learn by working on a real project. The main approach of the workshop is to urge the participants to build and deploy a website with collaborators on GitHub. In addition to the main approach, I design the workshop by following principles:
1 Step by step, seriously
When I was learning programming online, I hated the tutorials that showed me lines of codes I didn’t have any idea what to do with. Some assumed that I knew every bit of it, or they told me to ignore it for now. Please, I genuinely didn’t understand even a line of the code on the screen, because I was a TOTAL BEGINNER.
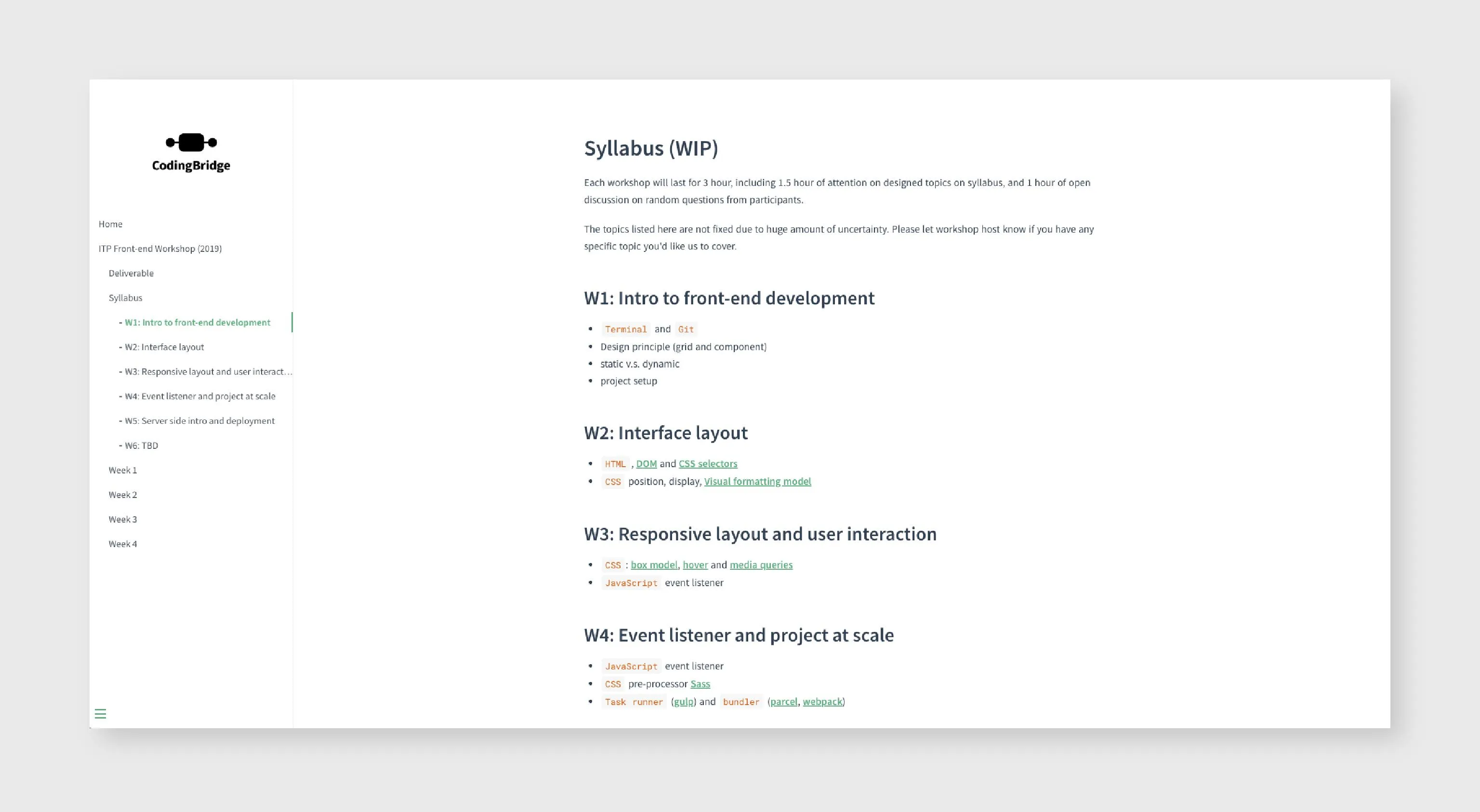
The first principle here, is never making assumption about any prerequisite knowledge from the participants. If certain knowledge is required, point it out clearly before the workshop so that the participants can get prepared, instead of making them anxious and confused in the workshop. Take a look at the syllabus design for more details.

2. Participation in workshop
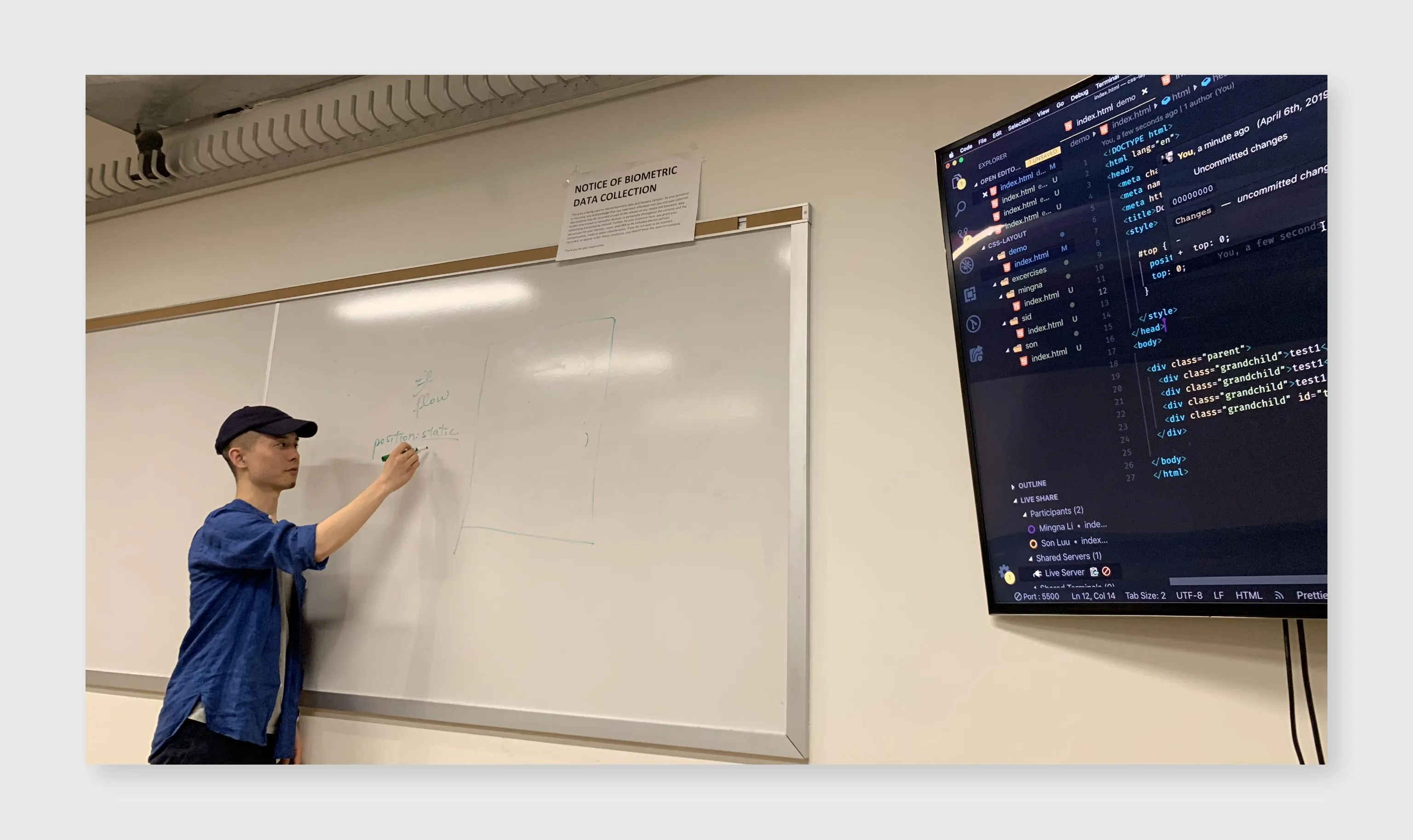
Based on the principle of learning by making, the workshop consists of half lecturing and half practicing. Even during the lecturing part of the workshop, teacher should keep asking participants if they have questions and discussions are welcomed. Because this is not a class, so there’s no need to rush to hit certain checkpoints for the teacher.
To make participants more engaging, materials for demo and practicing should always be prepared beforehand. I’ve prepared different bundles of files with according to individual topics. To utilize these bundles, I use Live Share extension by VSCode to get synchronized with participants, so that they can make changes that I can see and provide helps easily.

3. Clear and straight-forward documentation
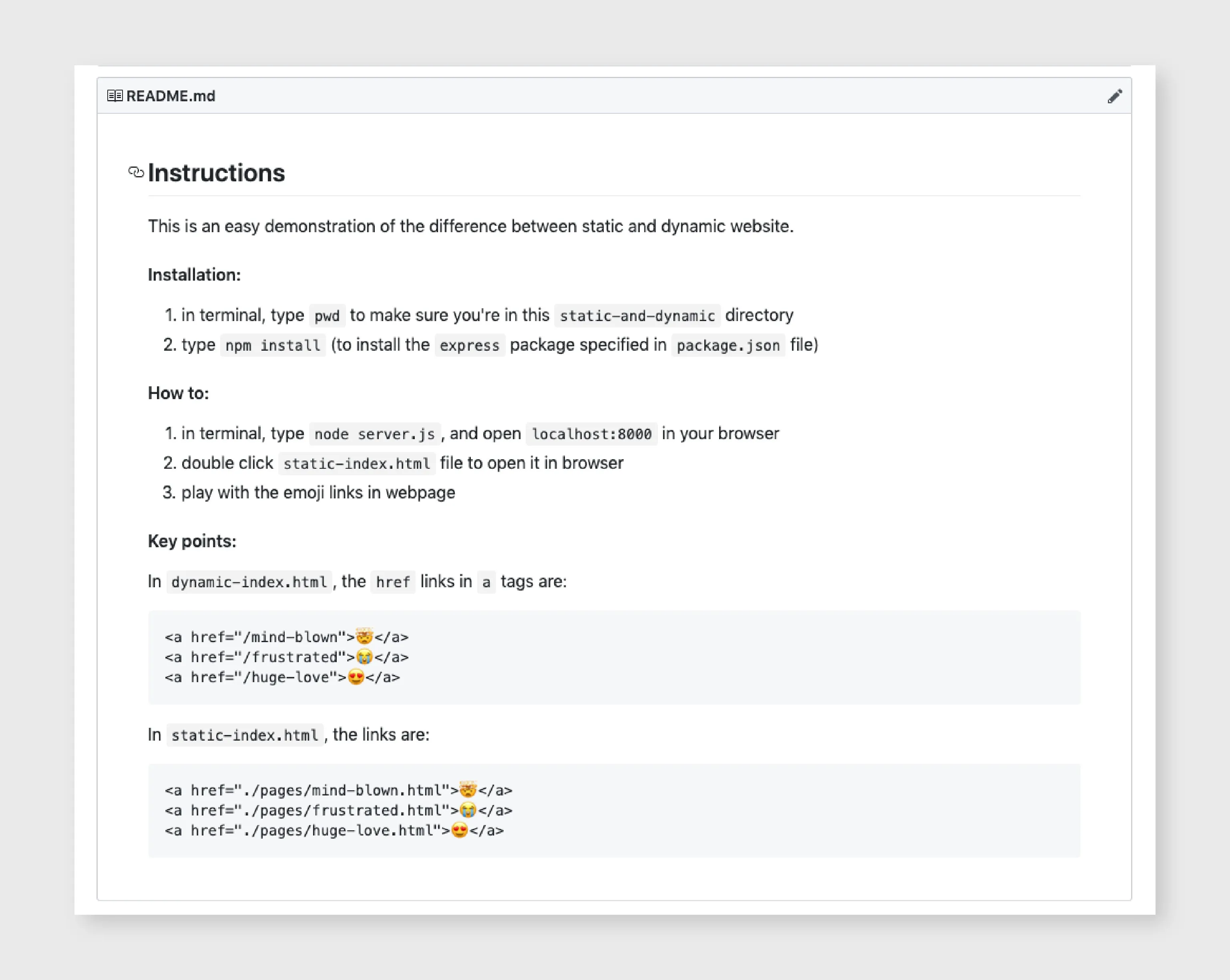
The last principle is similar to first one, but focused on text based content instead of teaching on site. Writing documentation that’s accessible and friendly is hard, but one standard that I’ve tried to follow is, once again, making no assumptions on prerequisite knowledge. By following this, the content is forced to be written in a way to avoid unnecessary abbreviation of word and as clear as possible.

Challenge & Learning
In the end, I successfully complete this 4-week workshop with around 10 participants. I learned a lot from this experience of teaching and sharing knowledge. Curating a series of workshop is totally different from single workshop and answering questions randomly. The materials have to be organized, and improvements have to be made consistently every week to make it better.
1. Being empathetic
Overall, I think I did a great job on understanding what’s difficult for beginners. The experience of coming from non-professional background to a developer gives me the advantage of designing the syllabus. But it’s very easy to forget to be empathetic to beginners as one gets comfortable with the knowledge, which was once intimidating to whom in the first place. Keep reminding myself the pain points I had is one crucial task I do all the time.
2. Reading emotions
I was carefully reading everyone’s faces to understand if I’m making them bored at first, and then I learned to not get too sensitive about the facial expression or body language of the participants. It’s good to gain feedbacks from non-verbal expression, but there’s a balance between unhealthily influenced by this factor and just taking which as only one part of the references of my performance. People have various ways of facial or body language expression, and I might be reading them in a wrong way based on my own bias.
It’s more like a lesson for life I guess. Standing at the position of being a teacher also teaches me a lot.
3. Rehearsal is important
Finally, always being prepared. Cliche it is, but I’ve still being arrogant and stupid to think I’m familiar enough with the content to skip the preparation process for a few times. Being responsible to the workshop is important, and I think people is always smart to tell if the one on stage is well-prepared or not.

Hosting this workshop is a wonderful experience for me. The workshop is helpful to the participants, and I learn a lot from it as well. Still, there’s no clear roadmap for CodingBridge and the workshop in the future. But who knows? CodingBridge is an open-source platform that’s welcomed to any ideas, we’ll see how it grows organically.